flex-growについて
HTML
CSS
フレックスコンテナ内の空間のうち、どれだけをフレックスアイテムに割り当てるかを設定するプロパティ。これはフレックスアイテムの方向 flex-direction に依存する。
flex-grow: 1;
flex-grow: 0.5;横方向
<div class="container">
<div class="item A">A</div>
<div class="item B">B</div>
<div class="item C">C</div>
</div>.container {
display: flex;
}
.item {
border: solid 1px black;
text-align: center;
flex-grow: 1;
}
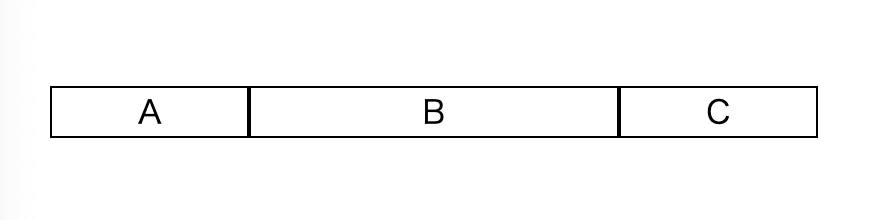
.item.B {
flex-grow: 2;
}
アイテムBの比率を大きくしている。
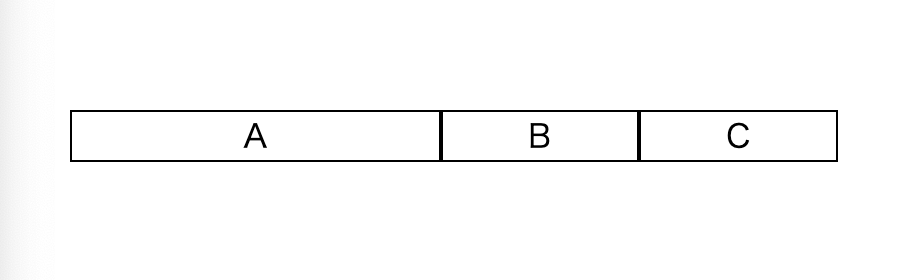
アイテムAの比率を大きくしたければ
.item {
border: solid 1px black;
text-align: center;
flex-grow: 1;
}
/* .item.B {
flex-grow: 2;
} */
.item.A }
flex-grow: 2;
}
こうなる。
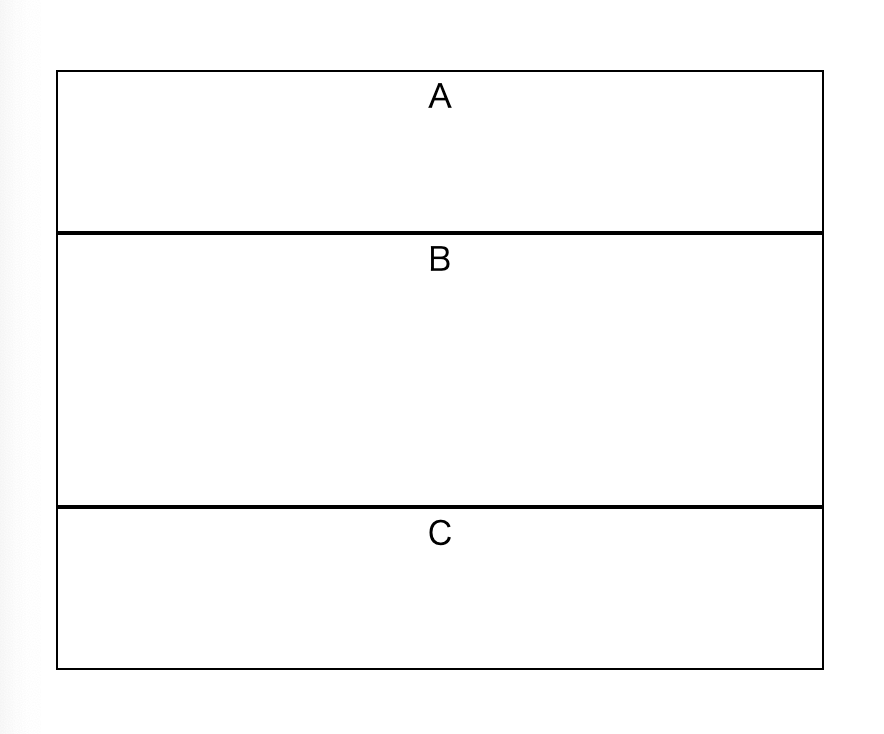
縦方向
.container {
display: flex;
flex-direction: column;
}
.item {
border: solid 1px black;
text-align: center;
flex-grow: 1;
}
.item.B {
flex-grow: 2;
}